Homegy app
Smart home service app assignment.

Homegy is a smart home service, offering the ability to connect and control smart appliances and devices in the home, via a mobile app. Today, you can monitor your home while you’re away and control smart home gadgets from your phone.
Homegy recently contacted me, asking to help themdesign their mobile app experience. They would like the experience to better match their user’s needs.
Obs, this was a case for a fictitious client.
Research, concept, information architecture, wireframes, UI.
Discovery Method
To find the best solution for Homegy I will use the double diamond design process, thus I will start discovering the problem by empathizing with the users.
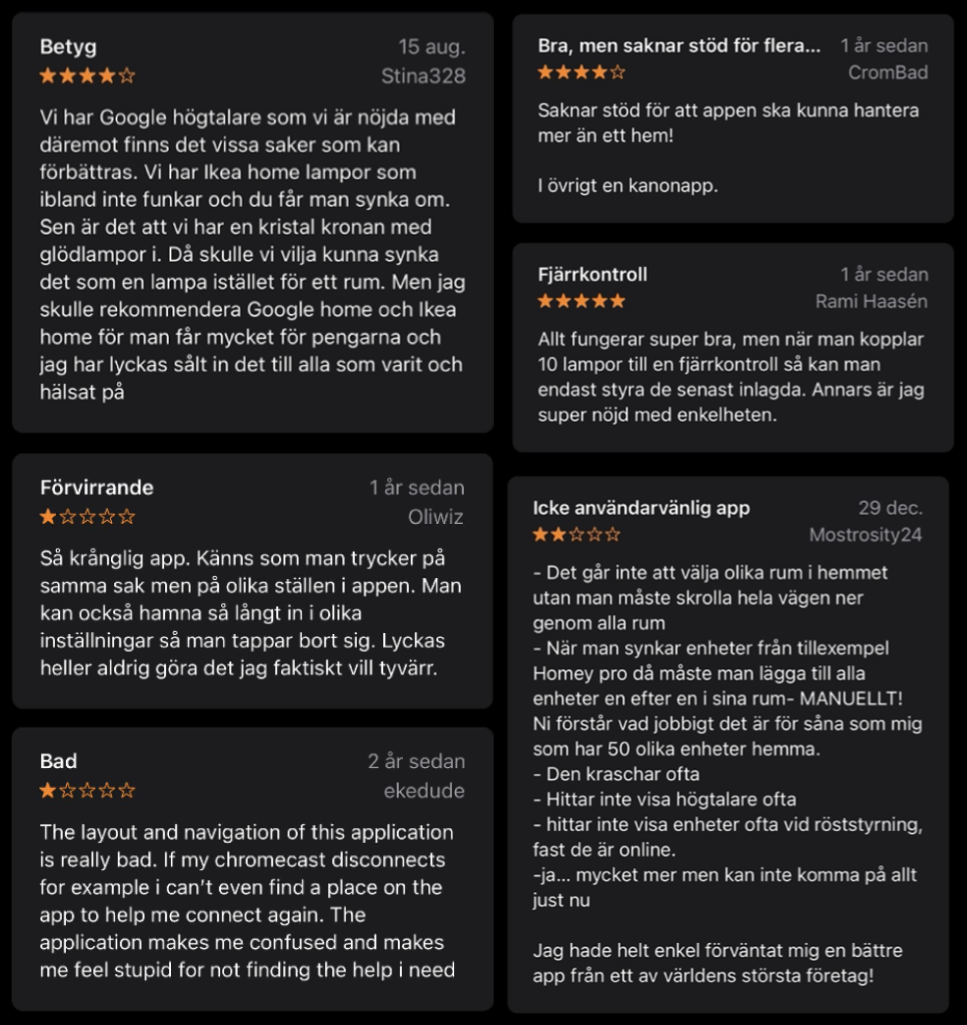
Because I can't do research with relevant users, I will instead do research on other similar apps, foremost by looking through reviews to get insights and get to know what issues users have while using similar apps to Homegy. I chose to look through google home and Ikea home smart, two apps that thousands of people use around the world.

App reviews
I was very surprised to find many of reviews on app store, people took their time to write their issues and complaints about these apps. Therefore I was able to find very important insights that will help me while defining and ideating a solution for the Homegy app.
Some of the common and recurring issues found in reviews:
- Not very intuitive interfaces.
- A very deep interface can easily get lost in the app.
- People with many devices find it troublesome to connect them.
- It does not allow to manage more than one home.
- Too many functions look the same, and users get confused.
- Difficult to find the needed help.
The problem statement
How to design a smart home service app, which requires many functions but also has to be simple and intuitive for people between 30 - 50 to use. At the same time as the solution is user-friendly and adaptive to people's different conditions, life situations and lifestyle?
App requirements
🕦 Smart schedules
Schedule where users can adjust it to fit their preferences and routines, from alarms to turning on the lights or the air conditioner automatically at the established time of the day.
⚡️ Energy usage overview
Overview to keep a track of energy usage and what devices or appliances are using more electricity. Thus knowing the expenses of each device and help users have a better control of their expenses.
⚠️ Security alerts
Alerts for security or safety issues while not at home, such as appliances that should have been unplugged, leaving open doors, leaks or smoke in the house.
⚙️ Manage devices
Clear overview of connected devices and their current status, be able to control and turn on or turn off.
Defining user needs: User stories
To define the user needs, I formulated user stories based on the insights from the research and the requirements from the client.
- As a Homegy user, I want to be able to monitor my home when I'm away from home and get alerts if something unplanned is happening.
- As a Homegy user, I want to know how sustainable my home services are and keep on track of my energy usage.
- As a Homegy user I want the app to help me to save money on my bills.
- As a Homegy user, I want an automated way to detect my smart home devices and be able to easily manage them.
- As a Homegy user, I want to schedule my smart devices to fit my lifestyle.
- As a Homegy user, I want to be able to manage more than one home.
- As a Homegy user, I want to get help if there's something I don't understand or if I encounter i problem with the app
The app flow
The following flow is to outline the hierarchy of the app and how the users might access. I illustrated the main screens I wanted to focus on, this was of great help before starting wireframing the solution.
.svg)
Lo-fi/mid-fi wireframes
Because of the time constraints i created 5 screens which I wanted to focus for the wireframing. Some of them are very detailed cause I wanted to have a solid base before continuing with hi-fi wireframes. My design decisions will be displayed in the next phase.

UI

Home screen
- My solution makes it easier to access all of the users rooms and their respective connected devices, while reducing the amount of taps. This will increase the flexibility while having an overview of the devices and its most important details.
I also made an horizontal carousel to display the rooms, so the users only need to drag to see their other rooms. - Modes is a fast way where all the devices adapts to the selected mode, for example the good night mode turns off all the lights and other devices that the users won't use at night.
Modes helps users to make quick changes in their home when they don’t have a schedule or when they want to make exceptions in their schedule. The button will turn green when the user have selected a mode.

Device screen
- Just a tap from the home screen to manage the devices. If the users have more than one lamp they can choose with the help of the dropdown which lamp they want to turn off.
If they want to turn off all the lightning of the living room they can just tap on the toggle button from the home screen to turn them all off. - The functions of the device screen will change depending on what functions are available for each unique device.
- The users can manage how many devices each product has and remove whichever they want.

Energy consumption
- The energy consumption section will help user track their energy usage and get a weekly, monthly or yearly overview of the energy usage.
- They will also be able to track the cost of each of their device expenses in exact digits.
- The day with the highest energy use will be highlighted, in this case it was the 15th.
- The button with the label cost selected is the drop down where you can choose to see either the cost, total KWh or usage hours per device.
This will be of great help for the users to keep track of each of their devices and be able to have more sustainable lives and save money on their energy bills.

Style guide & components
